Warning: Undefined array key "size" in /home/clients/da935d49e3e876a469bc7c8f42c3695b/web/FabriceCourt/wp-content/themes/enfold/includes/loop-portfolio-single.php on line 35

Combiner plusieurs techniques sous Adobe illustrator pour aisément obtenir un tracé d’une grande précision. Les éléments suivant seront abordés dans cette leçon :
– Création de repères d’après des formes simples
– Miroir et rotation paramétrés
– Alignement et jonction de point
– Décomposition des formes et utilisation sommaire du pathfinder Combiner plusieurs techniques sous Adobe illustrator pour aisément obtenir un tracé d’une grande précision. Les éléments suivant seront abordés dans cette leçon :
– Création de repères d’après des formes simples
– Miroir et rotation paramétrés
– Alignement et jonction de point
– Décomposition des formes et utilisation sommaire du pathfinder
1/ Construction des repères

Pour bien commencer la construction de notre croix occitane, il faut tout d’abord tracer un ensemble de repères qui vont nous aider à positionner correctement le tracé de base. Vous pouvez vous passer de cette étape en prenant pour base un dessin existant…Mais vous serez tout gagnant au moment de pratiquer les nombreuses opérations de duplication que nous allons faire.
Dans un nouveau document illustrator, et afficher les règles en activant Pomme ou ctrl R (ou Affichage>Afficher les règles). Tirer un repère horizontal et un repère vertical en les positionnant grossièrement au milieu de votre document. Déverrouiller les repères (en allant dans Affichage>repères>Déverrouiller les repères). Tracez enfin 3 carrés avec l’outil rectangle (raccourci M) de 4cm, 3cm et 0.5 cm de coté.
2/ Alignement et création des repères obliques

Dans le menu de la palette Alignement, sélectionner « Aligner sur le plan de travail ». Avec le raccourci ctrl A, sélectionnez tout vos éléments et cliquer sur les icônes de centrage vertical et horizontal : Vos éléments sont maintenant parfaitement centrés par rapport à votre plan de travail.
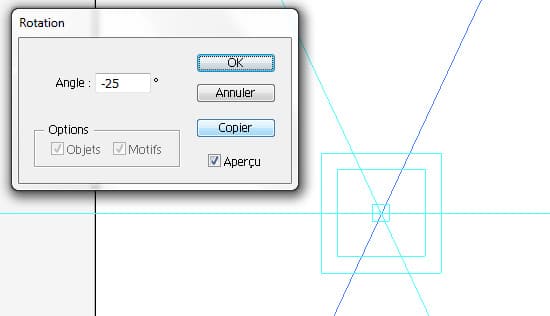
Nous allons maintenant créer les repères obliques qui nous aideront à la construction. Sélectionnez le repère vertical qui doit maintenant apparaître en surbrillance. Dans le menu Objet>Transformation>Rotation, appliquer une rotation de 25° et sélectionner Copier dans le menu de rotation. Reproduisez cette manœuvre avec le même repère central et une rotation de -25°
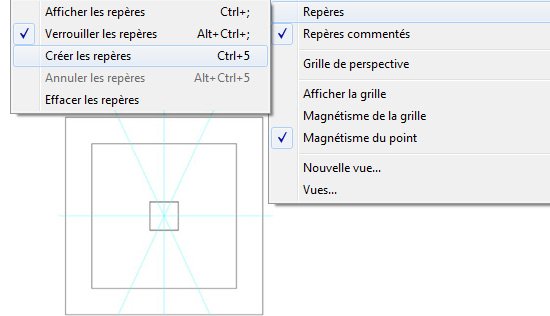
Finissez ce travail préliminaire en transformant vos 3 carrés en repère par la manœuvre Afficher>Repère>Créer des repères. Verrouillez maintenant vos repères. Vous disposez maintenant d’une base solide pour le placement de votre croix
3/ Premiers tracés

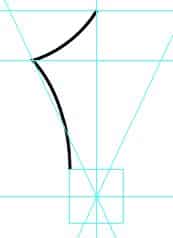
N’utilisez que 3 points pour cela, et jouer avec les poignées directrices pour sculpter vos courbes. Sélectionnez la flèche noire pour dé-sélectionner votre tracé lorsque vous avez achevé cette étape, ou mieux encore, appuyer sur la touche pomme/ctrl pour retrouver votre dernier outil de sélection et cliquer dans une partie vierge de votre document (voir tuto#01 « Maîtriser les raccourcis de base »)
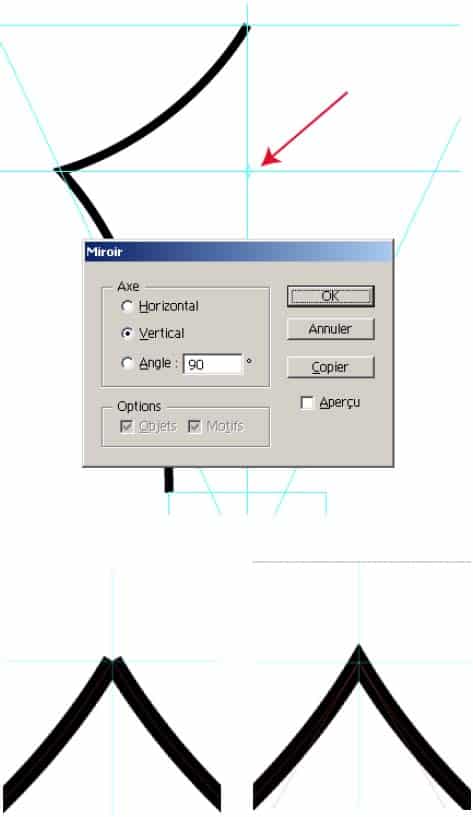
4/ Duplication et jonction

Nous obtenons alors deux figures parfaitement symétriques qu’il faut joindre les deux points sommitaux pour que ces deux parties n’en forme qu’une. Cela va se passer en deux temps : l’alignement de ces deux points (Objet>Tracés>Aligner) et la jonction de ces deux points (Objet>Tracés>joindre). En utilisant les raccourcis clavier, cela s’avère franchement aisé.
1- (*)Sélectionnez les deux points sommitaux à l’aide de l’outil lasso ou la flèche de sélection directe
2-Appuyer sur le raccourci pomme/ctrl alt J pour aligner vos points
3-Appuyer sur le raccourci pomme/ctrl J pour joindre vos points
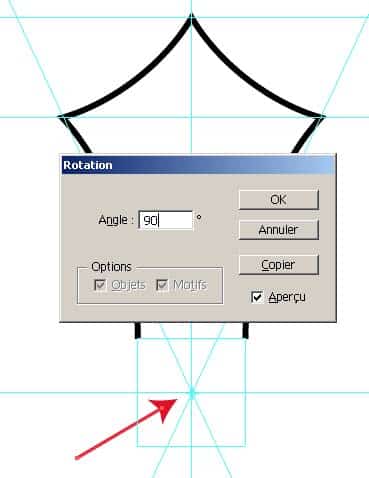
5/ Alignement et rotation

Sélectionner votre tracé puis l’outil rotation qui est au même endroit que l’outil miroir dans la barre d’outil, puis toujours avec ce même principe de la touche alt qui nous permet de replacer le point de pivot, nous allons faire tourner cette figure par rapport au centre de notre document (soit au croisement des repères verticaux et horizontaux).
Indiquer 90° dans la fenêtre de paramétrage de l’outil rotation, appuyer sur « copier ». Votre forme a été dupliquée et pivotée de 90°.
Appuyer deux fois sur pomme/ctrl D (ou Objet>Transformation>Répéter) pour répéter cette manœuvre.
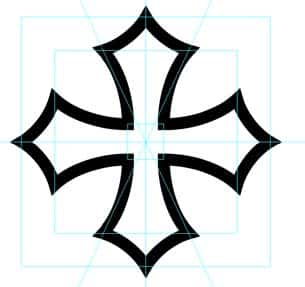
Le tracé de votre croix est maintenant achevé, et il vous reste à aligner et joindre les points de jonctions avec la méthode que nous avons déjà employé ci-dessus (*) pour que ces 4 tracés n’en fasse plus qu’un. Achevez cette étape et donnant une épaisseur de 6 pt à votre contour.
Votre tracé ne doit plus faire qu’un : vérifiez le dans la palette calque et verrouiller le.
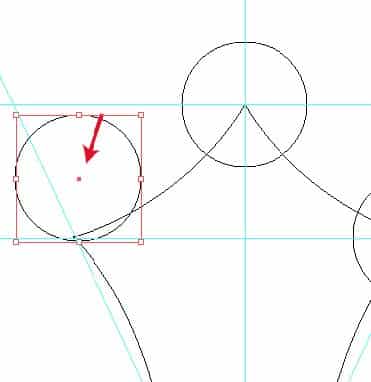
6/ Ajustement de la position

Avec l’outil cercle, dessinez un cercle de 5,5 mm de diamètre sur votre document. Passer ensuite en mode tracé pour faciliter le placement de cette forme. Vous devriez normalement voir le centre du cercle indiqué par une petite croix (si tel n’est pas le cas, agissez sur le premier groupe d’icône de la palette présente dans fenêtre>Option d’objet). Placez ainsi l’indication du centre de votre objet sur l’un des trois sommet de votre croix. Dupliquer ensuite ce premier cercle grâce au raccourci alt pomme ou alt ctrl vers les deux autres sommets (selon la méthode que nous avons étudié lors du tuto#01).
Sélectionnez vos trois cercles et faites leur faire des rotations en suivant la méthode que nous avons précédemment suivi (sélection du point de pivot avec la touche alt, vers le centre des deux repères puis pivotement des pommettes de 90° et répétition de la transformation par le raccourci pomme d)
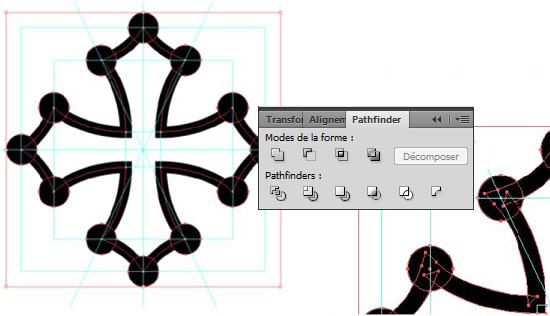
7/ Pathfinder


Nous allons maintenant regrouper l’ensemble des formes que nous avons construit jusqu’alors. Nous allons le faire grâce à la palette pathfinder qui va nous permettre d’assembler plusieurs éléments pour n’en faire qu’une seule grâce à l’outil « ajout à la forme ».
Le soucis majeur que nous rencontrons ici est qu’il est impossible pour l’outil pathfinder de gérer la réunion de contours. Nous alllons donc décomposer les contours de la croix pour leur rendre les mêmes qualités que celle d’un fond. Déverrouiller le calque qui contient votre croix, puis sélectionner la avec l’outil de sélection (flèche noire) ; agissez sur Objet>Décomposez l’aspect (attention, le fonctionnement du pathfinder peut changer selon les versions. Je donne ici la méthode pour CS->CS3 pour CS4 et plus, la décomposition est automatique).

Nous pouvons maintenant envisager de rassembler tous les éléments : Sélectionner toutes les formes (pomme/ctrl A) puis dans la palette pathfinder, sélectionner l’outil d’ajout à la forme. La touche de décomposition va nous permettre de fixer définitivement l’effet.
Habillez maintenant votre forme avec un fond jaune, et un contour rouge de 3 pt si vous voulez répéter la mise en forme ci contre
Votre croix est constituée !!
Voici un exemple de ce que l’on peut réaliser (c’est en fait la croix de Toulouse qui est représentée ici).
Et voici un exemple de cette croix bâtit avec ce même principe, qui a été intégrée par Manolo 06
© Art’s Marine

[blue]Télécharger le fichier Illustrator de ce tutoriel afin de reproduire cet exercice à votre rythme et sur votre ordinateur. Un merci et un retour sur votre expérience dans le champs de commentaire ci-dessous sera tout à fait apprécié ![/blue]
→ Ce tutoriel vous a-t-il plu ? Merci de vos commentaires












Je recherchais une méthode pour une construction précise de notre belle croix;
Vous m’avez fait gagner un temps précieux; Un grand merci pour ce tuto.
Très clair et bien expliqué, merci!
Merci Fabrice pour cet excellent tutoriel, grace à vous je vais enfin pouvoir réaliser ma croix occitane, symbole de ma région. Bien cordialement, Véronique