Warning: Undefined array key "size" in /home/clients/da935d49e3e876a469bc7c8f42c3695b/web/FabriceCourt/wp-content/themes/enfold/includes/loop-portfolio-single.php on line 37

Apprenez à créer vos propres éléments d’illustration pour vos plans paysagés : intégrer dans une forme diffuse un tracé dont on aura créé plusieurs aspects grâce aux effets. Les éléments suivant seront abordés dans cette leçon :
– Tracé paramétré d’une ellipse
– Utilisation des effets pour sculpter une forme de base
– Intégration d’un élément dans une forme diffuse
– Paramètre de coloration de la forme diffuse
→ La bibliothèque de forme de cette leçon est téléchargeable sur mon site, à cette adresse
1/ Construction de la forme de base
Concentrons-nous dans un premier temps sur le tracé d’une cercle (raccourci M, puis sélection de l’outil ellipse).Fixez le d’une taille de 3 cm de diamètre avec un contour de 1 pt de couleur noire. Dupliquez cette forme de base grâce au copier/coller (ou toute autre méthode) pour créer 6 autres ellipses. Grâce aux effets présent dans Illustrator, nous allons décliner cette forme de base pour créer toute une variété de symboles végétaux. Sélectionner maintenant une des ellipses grâce à la flèche de sélection noire. Dans le menu effet>déformation, ainsi que dans le menu Effet>Spécial, nous allons utiliser les effets esquisse, zigzag et griffonnage pour obtenir les formes suivantes. Voici quelques réglages possibles :

Esquisse :
Taille : 12 % – Détail : 8/po – Arrondi

Esquisse
: Taille : 12 % – Détail : 8/po – Arrondi
Zig Zag
Taille : 0.71 – Inflexions: 84 – Arrondi

Esquisse
:Taille : 24% – Inflexions: 1 – Arrondi
Zig Zag
Taille : 0.81 – Inflexions: 8 – Crénelé

Esquisse
: Taille : 24% – Inflexions: 1 – Arrondi

Griffonage :
Paramètre : Boucle

Griffonage
Paramètre : Dense
Régler les paramètres de chacune des 6 ellipses en suivant les réglages qui sont indiqués. Lorsque deux effets sont notés, appliquez successivement un effet, validez, puis appliquez l’autre. Vous pouvez éventuellement transformer ces tracés en symboles pour faciliter ultérieurement leur intégration (en suivant le tuto…)
2/ Intégration dans une forme diffuse
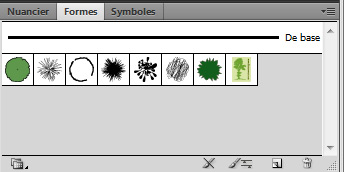
Nous allons maintenant intégrer ces tracés dans la palette forme (afficher à l’aide du raccourci F5 si elle n’est pas déjà présente dans votre espace de travail). Sélectionner votre tracé (ou votre symbole selon que vous l’aurez intégré ou non dans la palette symbole) à l’intérieur de votre palette forme. Illustrator vous donne le choix entre plusieurs choix : sélectionnez alors forme diffuse.
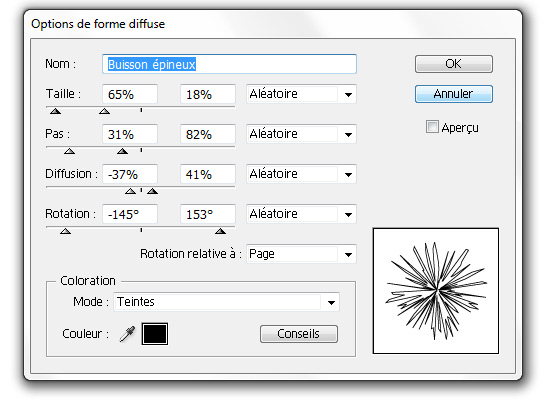
Un menu de paramétrage apparaît alors. Donnez immédiatement un nom à votre forme pour mieux l’identifier par la suite.

Un ensemble de réglage sur cette fenêtre vous donne le choix de la taille (c’est à dire de la puissance de grossissement par rapport au dessin original), du pas (soit l’espace entre deux formes successives), de la diffusion (qui règle le degré de fidélité du tracé de votre forme par rapport au tracé originel) et enfin de la rotation (qui fait plus ou moins pivoter votre forme sur l’axe du tracé de base).
Deux options intéressantes sont à retenir concernant la gestion de chacun de ces paramètres : l’option « fixe» et l’option «aléatoire»
L’option «fixe» vous permettra de conserver une régularité de duplication pour chacune de vos instances. L’option «aléatoire» introduira un facteur plus chaotique dans la réplication de vos éléments ; dans ce mode ci, un deuxième curseur de réglage est apparu sous le premier ce qui vous permet de faire évoluer vos paramètres en telle et telle valeur (en l’occurrence 60% et 133% de la taille nominale).

Avant d’appuyer sur ok, je vous propose de fixer votre coloration sur le mode « teinte ». Ce menu mériterait une leçon à lui tout seul. Retenez juste que ce passage en mode teinte va vous permettre de faire varier la couleur de votre forme selon la couleur affichée dans vos attributs de contour. Appuyez finalement sur ok.
3/ Tracé de vos formes
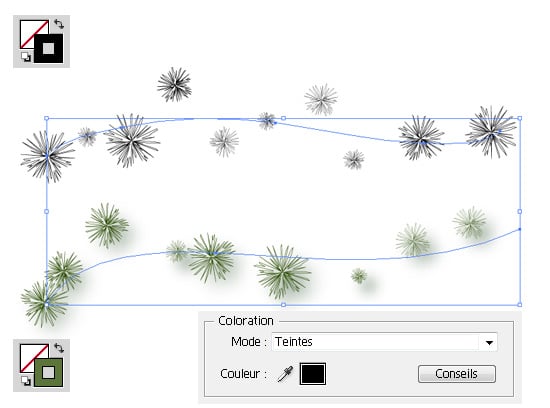
Cliquez maintenant sur la forme que vous avez décidé d’appliquer Avec le pinceaux (raccourci B – définissez un contour vert et une absence de fond) vous allez maintenant pouvoir tracer librement un segment qui va automatiquement s’habiller avec la forme diffuse que vous avez choisie.
En faisant varier l’attribut couleur de contour, la couleur de vos buissons est modifiée selon vos envies.

Cette bibliothèque de forme est disponible en téléchargement sur mon site, dans la page «Perso» consacrée aux tutoriaux.
Pour l’intégrer, il suffit de la copier dans vos paramètres de forme (généralement dans Program Files\Adobe\Adobe Illustrator [votre version]\Paramètres prédéfinis\Formes), puis de charger cette bibliothèque au moyen du menu de la palette, en sélectionnant Ouvrir la bibliothèque de formes>Autre bibliothèque.












Ajouter un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !