Warning: Undefined array key "size" in /home/clients/da935d49e3e876a469bc7c8f42c3695b/web/FabriceCourt/wp-content/themes/enfold/includes/loop-portfolio-single.php on line 23

Le projet
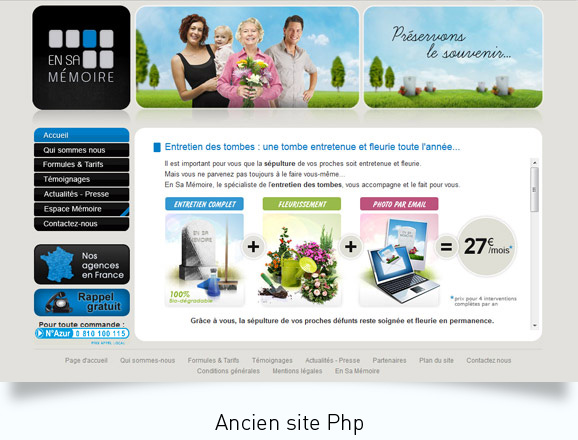
Le projet initial des créateurs de en-sa-mémoire était de donner une meilleure ergonomie à leur site, ou tout du moins (et je cite un des fondateurs) de « faire évoluer notre ancien site réputé pour sa simplicité et sa clarté (mais quelque peu obsolète et peu tourné vers l’avenir) vers les nouveaux standards web2.0 sans perdre notre identité et notre simplicité de lecture« . Le choix de WordPress s’imposait donc pour répondre à l’ensemble de ces problématiques, et afin de disposer d’une plus grande autonomie pour la publication (je vous invite à consulter ici leur témoignage client).
En sa mémoire est une entreprise qui propose l’année durant l’entretien et le fleurissement des tombes de vos proches. Le pari était donc également de mener la création d’une nouvelle interface qui reprenne la dignité et la sobriété que cette activité exige. Le brief très complet mené par Flavien JOURDAIN et Yann LEPAGE m’a vraiment fixé un cadre dans lequel j’ai pu évoluer.
[highlight]On aurait pu imaginer ce projet austère et morne. Il n’en a rien été, et tant la collaboration avec l’équipe très réactive de en-sa-mémoire et les nécessités de reconstruire un site digne et sobre ont été enthousiasmantes.[/highlight]
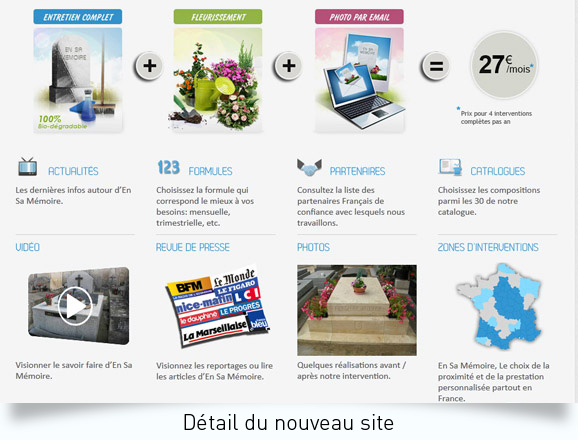
[slidegallery width=550 height=440]
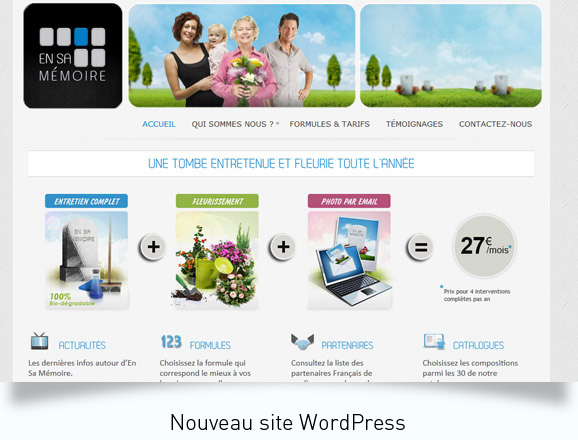
Le site WordPress
J’ai donc fait le choix d’un template premium nommé « Express » qui disposait des qualités de sobriété recherchées, puis je l’ai démonté pièce par pièce et ré-assemblé pour obtenir un design en accord avec le précédent site.
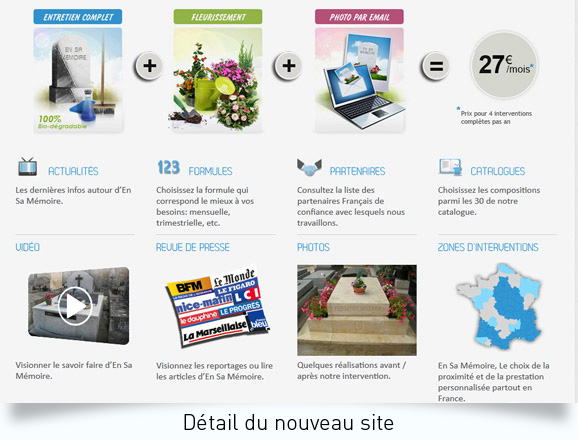
L’ensemble de la charte graphique a été mis à profit et retravaillé pour exprimer la nouvelle orientation web du site. J’ai conservé la navigation très intuitive sous forme d’onglet (présente dans les pages d’actualité par exemple) et j’ai mis à profit le pied de page pour donner des informations complémentaires.
L’habillage
L’habillage de la page d’accueil est axé sur un concentré de toutes les possibilités de l’entreprise. J’ai utilisé ici les shortcodes existants pour créer la mise en colonne (l’utilisation desdits shortcodes rend une mise à jour plus facile par rapport à un système de placement par tableau ou par CSS). La police Dekar a été utilisée pour reprendre la ligne graphique du logo. Elle a été intégrée au site grâce à la technologie cufón qui permet l’inclusion de typo non web sans pixelisation.
On retrouvera cette police dans chacun des titres de page et article.
![]()
Le tout a été agrémenté d’une suite d’icônes qui interviennent comme des gadgets graphiques. Vectoriels à la base, ces icônes ont été retravaillées pour se rapprocher au mieux de l’ambiance choisie.

Le point sur…
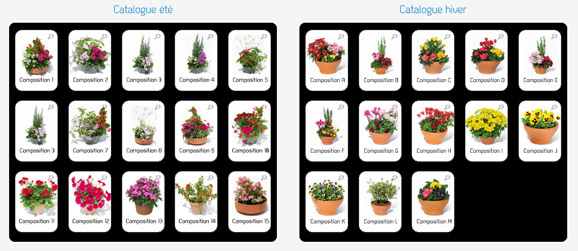
L’une des pages les plus complexe à créer a sans doute été celle des tarifs (www.en-sa-memoire.fr/formules-tarifs/) qui a exigé à la fois beaucoup de clarté et la meilleure ergonomie possible. Les shortcodes ont été utilisés en raison de leur emploi du jquery pour afficher les images des différentes prestations, mais la majorité des éléments a été ici recodée pour obtenir ce résultat. J’aurais aimé une mise en tableau par CSS, mais celle-ci peut s’avérer complexe à administrer. Je suis donc passé par le traditionnel positionnement en tableau pour décrire les compositions.
D’autres éléments du site sont encore en développement…Je vous tiendrai prochainement au courant de ces avancées.
Découvrez de nombreuses autres facettes de ce site
sur http://www.en-sa-memoire.fr/
















Ajouter un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !