Warning: Undefined array key "size" in /home/clients/da935d49e3e876a469bc7c8f42c3695b/web/FabriceCourt/wp-content/themes/enfold/includes/loop-portfolio-single.php on line 23

La refonte d’un site n’est jamais une chose aisée.
Vous devez vous inscrire tout d’abord dans ce qui a été fait (sans en percevoir au premier abord tous les tenants et les aboutissants). On est donc limité de ce point de vue là, mais également poussé par les envies de nouveautés de notre client. Stéphanie Lecaudé, praticienne en massage de bien-être à Nantes et rédactrice du site bleu bambou a été en cela une cliente rêvée car elle avait déjà mis les mains dans le cambouis en modifiant elle-même son site WordPress (elle en connaissait donc le cadre). Elle est restée également très ouverte pour toutes les propositions de restructuration, et d’optimisations graphiques, ce qui a été fort agréable.
Travail sur le code

Retravail des balises H1-H5 avec une plus jolie typo qui donne plus d’allure et de caractère (fontface)
Une des transformations les plus visibles et sans doute celle que je préfère, est le versement des balises H1 → H5 sous déclaration font-face. Cette technologie pourtant « ancienne » à fait son retour en force l’année dernière. Elle permet d’inclure une police typographique et de l’encapsuler dans le navigateur. Exit donc le choix restrictif entre Arial, verdana, Courier ou Helvetica ! Vous pouvez maintenant piocher dans un large choix de polices tant que celle ci reste éligible pour être embarquée dans un site web. A noter que mon propre site emploie une technologie analogue pour ces mêmes balises (les titres de cet articles sont composés avec une police exotique aux polices habituelles du web) et qui s’appelle cùfon.

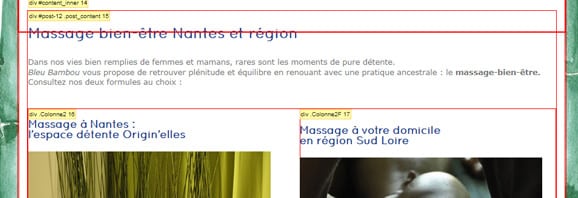
Réorganisation les informations de la home page pour créer plus de lisibilité
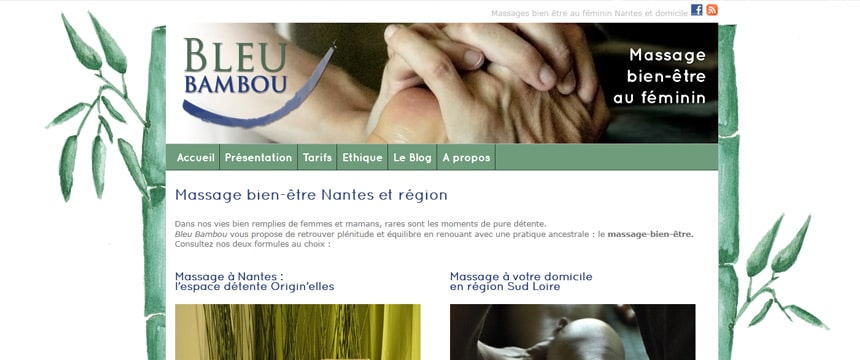
Le premier des éléments qui m’a paru capital de retravailler est la distribution des informations sur plusieurs colonnes qui allait rationaliser l’information et la rendre plus claire et immédiatement consultable. C’est par l’ajout d’un shortcode (un bout de programme qui permet de remplacer une fonction par un simple mot) que j’ai introduit une distribution sur plusieurs colonnes. Je me sers d’ailleurs de cette fonctionnalité sur mon site, ce qui me permet de présenter en grille les informations d’une page.
Suppression de la barre de navigation latérale sur la home page
La barre latérale ajoute un espace d’information sur le coté d’un site. Sur un site étroit ou en home page, elle perturbe toutefois la lisibilité des informations. Elle rendait également la page très profonde en reléguant le footer plusieurs centaines de pixel plus bas. La création d’un template sans sidebar ni commentaire m’a permis de donner toute la place aux textes et aux images.

Retravail du footer
Le pied de page était naguère consacré au seuls crédits de fabrication, et aux mentions légales. Dans la mesure où il est un élément récurrent, j’ai préféré placer des informations plus essentielles comme les coordonnées de cette professionnelle, afin qu’on puisse la contacter sur toutes les pages.
Travail sur le design

Refonte de la charte de couleur et proposition d’un assortiment plus brillant tout en gardant l’esprit Zen
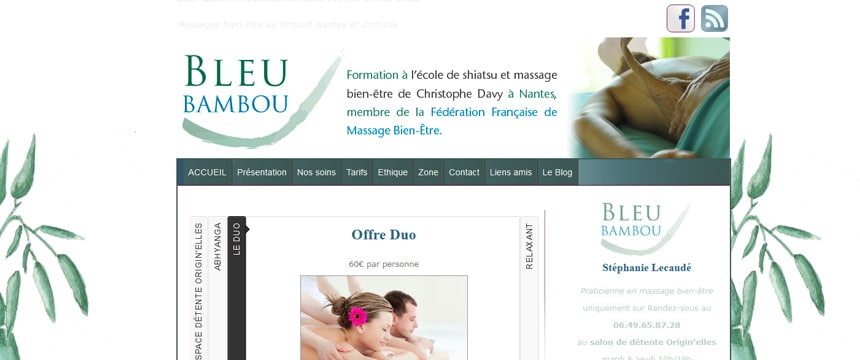
Après une tentative de transformation des couleurs dans les tons ocre jaune de ma part, Stéphanie a plutôt penché pour les teintes vertes originelle du bambou (dessiné par sa maman). J’ai donc composé autour de cette palette en proposant des tons Vert céladon à vert clair, avec quelques inclusions de bleu. J’ai remonté un peu la saturation et la luminance du vert original pour lui donner un aspect plus brillant et sémillant. Le tout confère au site une ambiance zen et douce comme désiré.
Retravail du header et suppression des éléments qui limitent la bonne visibilité
Peu de possesseur de site le savent, mais l’espace entre votre barre d’adresse et les premiers éléments de votre site est stratégique. Certains sites l’on bien compris, et je vous laisse consulter des plate-formes comme celle de facebook ou même Google qui ont un header le plus fin possible et réduit à sa plus simple expression pour laisser un maximum de place au contenu essentiel. Nous n’allions pas faire de même avec le site de Stéphanie qui ne s’inscrit pas dans cette démarche. J’ai tout de même gagné quelques précieux pixels en réorganisant les icônes facebook, flux RSS et la description du site.
Refonte de la bannière (plus lisible, plus actuelle et moins lourde)
La précédente bannière de bleu bambou était une animation .gif. Elle avait l’avantage de donner de l’animation au photos affichées, mais le désavantage d’être extrêmement lourde à charger. Je l’ai remplacé par plusieurs images jpeg (qui possèdent donc chacune un nom choisi pour le référencement), animées par la technologie jquery. Le tout est beaucoup plus léger et l’on peut à loisir rajouter, modifier ou supprimer une des images ainsi que leur mode et fréquence d’apparition.
Refonte du background
Dernier travail de Design, la réorganisation du fond de page (background). Celui-ci était naguère composé d’une image de grande taille qui se répétait en x et en y dès lors que le site était affiché sur une portion plus grande de l’écran. Je ne sais pas si c’est communément ressenti ainsi, mais cela me donne personnellement l’impression de quelque chose de non abouti, ou tout du moins que l’on a oublié la propriété background repeat pour coder l’arrière plan. J’ai donc réorganisé le footer de façon plus harmonieuse afin qu’il cerne le site. Ce background reste également fixe si l’on navigue verticalement dans la page grâce à la fonction background-attachment: fixed;
D’autres mises à jour ont été pratiquées, mais il serait rébarbatif de les rapporter ici. Je souhaite en tout cas un très bel avenir à cette professionnelle de talent !













Merci à toi Fabrice pour ton professionnalisme, ta rapidité, ton écoute et surtout ta gentillesse !
Voici la même aventure vue à travers mon oeil de cliente : http://bleubambou.fr/bleu-bambou-massages%20/refonte-de-bleu-bambou-massage-bien-etre-nantes-et-domicile
A bientôt !
Stéphanie