Création et refonte des 3 logos pour Véronique Darmangeat dès 2014
J’ai fait la connaissance de Véronique Darmangeat en menant une session de formation pour Céline Boura (le luxe d’être soi). Véronique est une conseillère en lactation, une vocation qui pourrait paraître exotique tant qu’on n’a pas été confronté aux éventuelles difficultés d’allaitement de sa progéniture. En tant que père, je pense que j’aurais été vraiment heureux de rencontrer Véronique et de bénéficier de son grand professionnalisme bien avant… Avant que mes enfants ne naissent en tout cas.
En 2023, nous avons entrepris une refonte majeure de son site web lié à la formation. Cette refonte a non seulement modernisé sa présence en ligne, mais a également permis d’intégrer de nouvelles fonctionnalités pour améliorer l’expérience utilisateur coté apprenant comme formateur. De plus, j’ai pu introduire une nouvelle charte de couleurs, plus dynamique et attrayante, qui reflète au mieux son identité de marque.
Ma mission pour Véronique (si je l’acceptais), n’était pas si “impossible”, mais tout de même périlleuse : il s’agissait de réunir 3 univers différents et complémentaires, dans une même unité graphique et homogénéiser l’ensemble pour donner une nouvelle cohérence au projet. Cette mission a été rendue possible grâce à la refonte du site et à l’introduction de la nouvelle charte de couleurs, qui ont permis de créer une identité visuelle unifiée et cohérente pour les quatre univers.
L’étude du projet
Voici les trois logotypes tels que je les ai découvert.

L’ambiance colorimétrique globale n’était pas désagréable (elle a d’ailleurs été en partie conservée car elle devenue un éléments fort d’identification), mais l’emploi de 4 typographies différentes à travers des agencements dissymétriques ne plaidait pas en faveur d’une unité. Il était également important de remettre la lactation au centre en l’évoquant plus manifestement
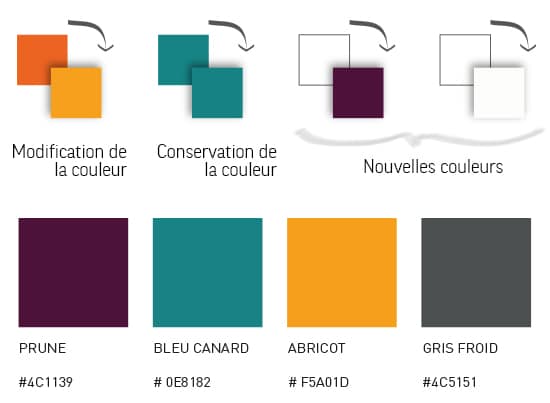
Les couleurs utilisées pour le logo et la refonte du site
Un travail de sélection et de redéfinition a donc été mené à partir des couleurs existantes

La longue réflexion autour des couleurs utilisées (dont vous pouvez voir quelques bribes dans le slider de l’article) a finalement débouché vers un univers à la fois doux et acidulé. La couleur de fond utilisée pour les 3 sites (la dernière couleur à coté du prune) confère un aspect poudré, lacté et doux aux 3 portails webs.
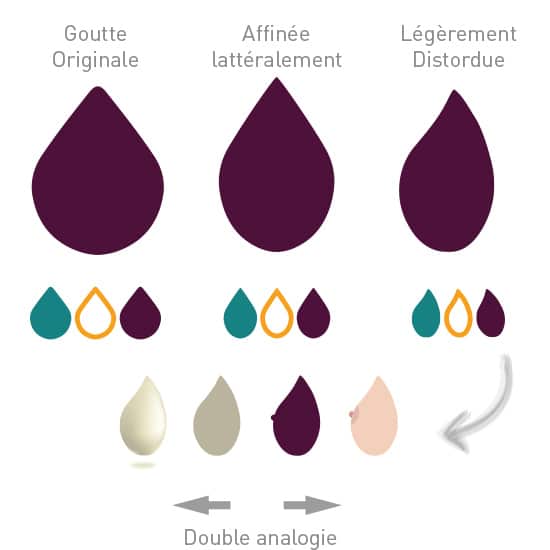
Le symbole utilisé dans les logotypes
L’image de la goutte s’est rapidement imposée dans mon travail. La goutte évoque à la fois l’abondance et la patience, des éléments qui me paraissent des signes forts pour l’allaitement.

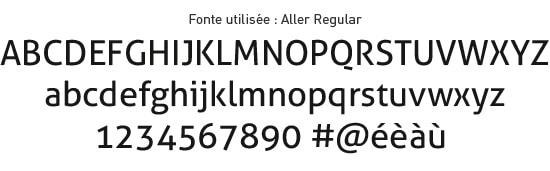
Typographie
J’ai choisi une typographie création de Marc Weymann pour représenter l’univers de la marque. J’ai beaucoup aimé cette fonte qui propose de la rondeur sans que cela ne tourne au mièvre, et qui offre un trait à la fois classique et original.

L’ensemble des sens contenus dans ce cette forme m’a paru intéressant pour contenir l’ensemble des sens liés aux activités de cette professionnelle
Refonte des 3 sites pour ce centre d’allaitement
Une refonte générale des trois sites a été menée. Les mises à jour des thèmes, la création de thème enfant et la mise à jour de WordPress a conclu ce travail. Vous remarquerez également sur la page d’accueil de http://allaiteraparis.fr/, le travail photographique de Nadine COURT
Création de la carte de visite
La carte de visite a été créée au regard de la charte graphique précédemment composée. Elle a été tirée avec un vernis ‘Soft Touch’ qui lui a assuré encore plus de douceur au touché, et un satiné rassurant dès la prise en main. Vous pouvez consulter un des exemples de carte de visite dans le slider, en haut d’article.
Création de la newsletter

Le template a été construit dans le respect de toutes les normes liées à une newsletter, puis a été enrichi de fonctions CSS simples qui ont su reproduire la ligne graphique préalablement établie. Un des grands avantages de Mailchimp (tout du moins lorsque le gabarit est bien construit) est de pouvoir dupliquer certains blocs pour personnaliser au mieux la présentation. C’est le cas pour cette Newsletter qui dispose de beaucoup de liberté d’action. Dans la mesure où il s’agissait d’une refonte, l’ensemble des données gérées précédemment sous PhpMyNewsletter a également été implémenté dans mail chimp.
↑ Vous pouvez consultez le design du gabarit en cliquant sur l’image ci-dessus.
Voici donc le travail complet qui a été mené autour de la communication graphique de Véronique Darmangeat










