Le brief
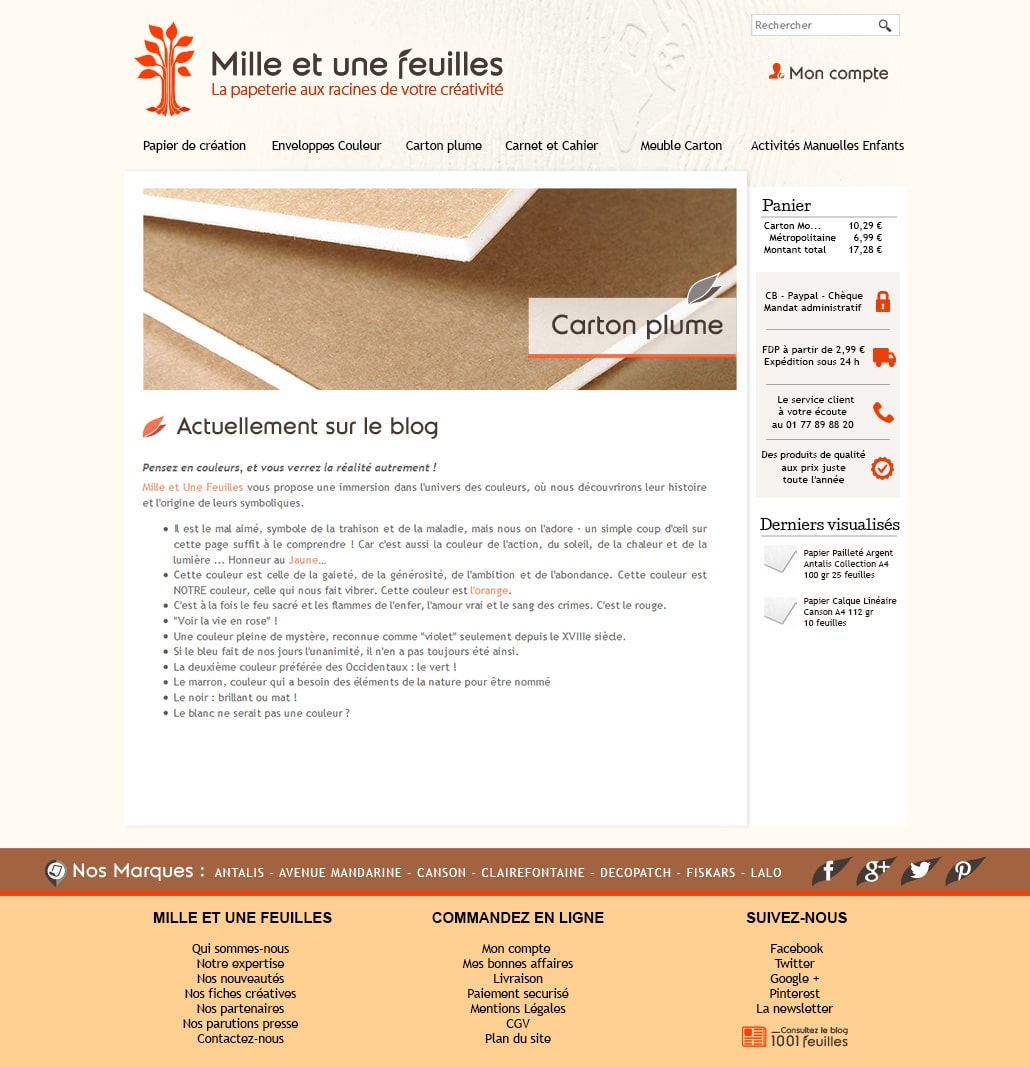
Si vous ne l’avez pas déjà fait, je vous invite à parcourir l’article sur la création du logo pour mille et une feuilles qui retrace la genèse graphique de cette refonte de thème. Stéphanie désirait moderniser l’aspect de son interface suite à la refonte du logo de son entreprise : ces lignes ont su guider ce relooking et en inspirer les changements.
La petite difficulté de ce travail a résidé dans un template beaucoup plus strict et moins propice à la personnalisation qu’à l’accoutumée. J’ai en effet l’habitude de travailler directement sur les règles CSS qui, sur la plupart des thèmes WordPress, peuvent être librement modifiées. Rien de tel en l’occurrence, et il a fallu inventer de nouvelles façons de travailler pour obtenir le rendu que Stéphanie et moi imaginions.
Client
Mille et une feuilles
Papeterie créative
Stéphanie Rivier
La réalisation
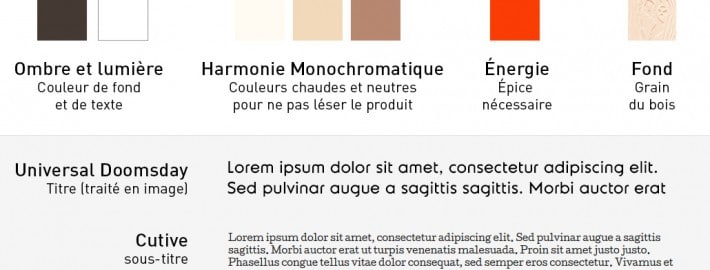
Arrangements colorimétriques
La composition de couleur a été volontairement restreinte pour être la plus sobre possible et laisser toute la place aux papiers de la boutique qui sont bien entendu à l’honneur dans le site.
Cet arrangement a été l’objet de beaucoup d’études et d’allers-retours : il fallait atteindre un équilibre entre le chaleureux et l’épuré, l’accueillant et le dépouillé.
Nouvelles images
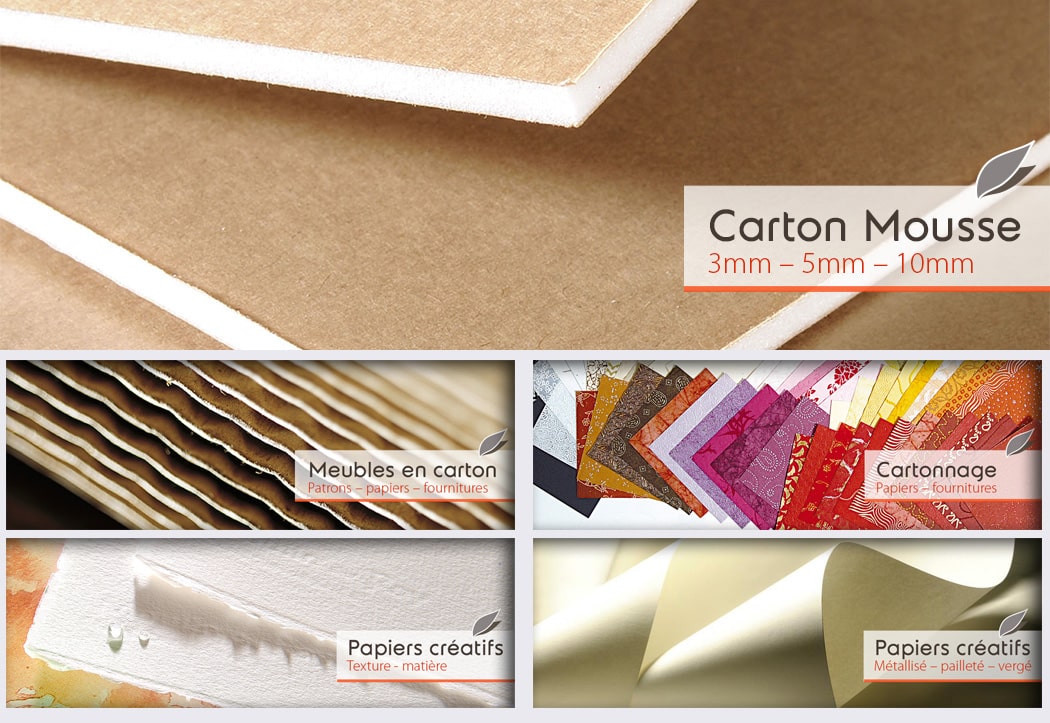
Le slider est une partie importante de la page d’accueil : elle doit en tout cas donner un tour résolument moderne que l’ancien site ne possédait pas. J’ai donc créé un design très minimaliste et épuré, basé sur l’emploi d’un signe graphique simple, d’un fond en semi-transparence souligné d’un filet de couleur, de la typo utilisée pour le logo, et d’un choix de photo très étudié (ce dernier point a été sélectionné par Stéphanie).
Habillages
J’ai crée différents habillages en rapport avec les lignes directrices du logo : différentes illustrations pour indiquer les grandes directions du sites, des boutons et des puces pour agrémenter tout cela.
J’ai également créé une suite d’illustrations pour chacune des grandes parties du blog et une ligne de chèque cadeau qui donne envie de recevoir chez soi la carte en vinyle (tout du moins je l’espère).











Ajouter un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !