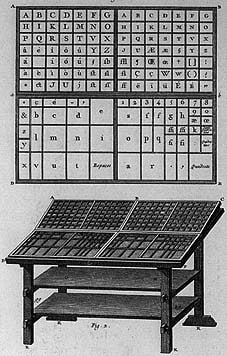
L’héritage de Gutenberg

L’avènement de l’informatique et de la PAO
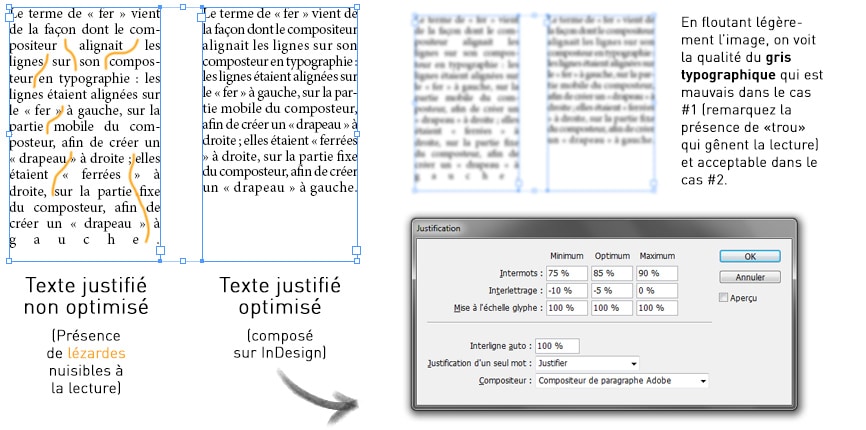
L’informatique a réellement bouleversé ce bel ordonnancement en multipliant de façon quasi-exponentielle les possibilités de composition d’un texte. Des logiciels tel que QuarkXPress ou InDesign ont permis d’obtenir des compositions typographiques homogènes de grande qualité. Plusieurs réglages sont présents dans les menu de ces logiciels ; ils permettent de créer ce que l’on nomme un beau gris typographique 
Pourquoi finalement ne pas justifier un texte sur le web ?
Si vous avez eu le courage de suivre mon propos jusque là, vous aurez compris que la qualité était au centre de toutes les préoccupations des metteurs en page. Le web constitue une sorte de recul puisque la présentation est laissée au bon vouloir de la machine qui l’exprime. La difficulté de mettre en place des règles efficaces pour la césure (ou hyphenation in English) accentue un peu plus ce problème. Le bloc justifié sur le web (tout du moins sans grandes précautions préalable) paraît donc un non sens au regard du soin porté à l’impression depuis les premiers incunables jusqu’aux journaux modernes.
Papier vs écran
1L’expérience utilisateur d’un lecteur sur le web n’est pas la même que qu’un lecteur papier : contraste plus élevé, fréquence de balayage et fatigue visuelle. Certaines études affirment également qu’elle provoque une forme de désorientation cognitive. La lisibilité est donc primordiale et il semble que les grands quotidiens qui éditent 5 colonnes à la une de façon justifiée adopte le ferrage à gauche sur le web.
Le web, un support versatile
2Votre texte s’exprimant sur différents écrans et différents système d’exploitation ne dispose finalement pas d’un seul rendu graphique, mais d’autant de rendu qu’il y a de combinaisons entre ces deux éléments. Cela provoque des lézardes fort inesthétiques qui rendent le texte encore plus difficile à lire, et qui ne sont pas contrôlables car il est difficile de maîtriser parfaitement l’affichage d’un site.
Se repérer sur la toile
3Le web s’exprime sur un milieu mobile qui défile (ou qui scroll) horizontalement et parfois verticalement (argh !). Cette difficulté s’ajoute lors de la lecture car contrairement au papier sur lequel nous pouvons poser notre doigt, l’écran ne propose pas de repère immuable. La disposition du texte au fer à gauche crée une irrégularité qui donne des repères au lecteur lorsque la page change de place.
En terme d’accessibilité
4Ce problème s’amplifie encore pour les internautes aveugles qui emploient des systèmes de lecture adaptés, ou pour les lecteurs à la vision déficiente qui utilisent le mode loupe pour consulter leur ordinateur. Les dyslexiques ne sont pas en reste car ils perdent encore plus leurs marques avec une présentation ferrée à gauche et à droite et qui manque de ce fait de repères.
À contrario

- La dimension de leur bloc central étroit de 460px de large est adapté à la justification
- La feuille de style a été travaillée avec une police sans serif très lisible (CartoGothic), une nuance qui diminue le contraste avec l’arrière-plan blanc (#575757) et une taille qui s’exprime en .em (« format qui permet le redimensionnement du texte, afin qu’il s’adapte aux résolutions et aux paramètres des utilisateurs ». – dixit Florent Verschelde, un expert dans le domaine)
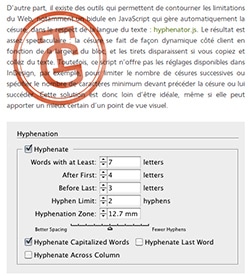
- Un travail sur la césure grâce à un fichier javascript qui gère les césures du texte, selon la langue (mais qui n’est pas non plus une panacée, car son fonctionnement n’est pas autorisé sur les anciens navigateurs.
Bref…un rendu convenable assuré par des personnes qui savent de quoi ils parlent.
Retrouvez d’autres articles sur le thème de la TYPOGRAPHIE
• Doit-on justifier sur internet ?
• Bonnes combinaisons typo
• Évitez les fautes communes
Pour mettre tout le monde – presque – d’accord
J’ai expérimenté récemment une extension qui permet d’avoir un contrôle sur la justification sur un site web. Je mets en place cette solution me demande de justifier « pour faire propre » (alors que je ne l’ai pas fait sciemment, « pour faire propre » justement)
Je vous encourage à découvrir wp typography qui propose de belle options pour manier la justification sur internet. Attention toutefois, cette extension peut peser sur votre serveur et votre temps de chargement de votre site.
Considérations UX/UI sur les nouveaux logiciels

A méditer donc !
En conclusion
Je m’aligne personnellement sur les préconisations du W3C qui stipulent « Many people with cognitive disabilities have a great deal of trouble with blocks of text that are justified (aligned to both the left and the right margins). The spaces between words create « rivers of white » running down the page, which can make the text difficult for some people to read. This failure describes situations where this confusing text layout occurs. The best way to avoid this problem is not to create text layout that is fully justified. » Le choix de la justification reste bien entendu à la discrétion du propriétaire du site. Il faut cependant veiller à ne pas singer une antique (et toujours actuelle) façon de procéder, en oubliant l’âme, le fondement de cette présentation : la lisibilité, le confort de lecture. Dès lors que ce difficile contrat n’est pas rempli, il me paraît contre-productif de justifier à tout prix. Si vous voulez vraiment le faire, par pitié, n’ajoutez pas des
votre texte
à tout bout de champ dans votre texte, mais agissez sur votre feuille de style avec (par exemple)
p {text-align:justify;}
cela vous permettra de pouvoir changer d’avis ultérieurement et non d’avoir à reprendre le %#@! de code pourri après des années de rédaction contre-nature.
À la réflexion

Certains blocs qui sont difficiles à lire sur ordinateur, deviennent très difficiles, voire impossible à parcourir dans le cadre d’une consultation mobile, aujourd’hui majoritaire sur l’ensemble des sites. Tous les grands quotidiens en ligne, pourtant habitués à manipuler des colonnes justifiées sur papier, ne prolongent pas à cette habitude et optent très clairement pour des textes en drapeau sur écran.
Il est vraiment préférable de travailler sur la longueur des lignes, la justification, les colonnes, la gestion des césures, l’espacement inter mots, le crénage, la taille du texte avec des plugins ou des lignes de CSS savamment concoctées
Pour aller plus loin
Voici quelques références utiles qui vous permettront de glaner quelques outils supplémentaires : https://code.google.com/p/hyphenator/ Voici la méthode pour intégrer le fichier .js dont je vous parlais un peu plus haut https://www.alsacreations.com/tuto/lire/1038-gerer-debordement-contenu-css.html Un article intéressant, d’un auteur éclairé, responsable d’une entreprise prestigieuse.
https://generatedcontent.org/post/44751461516/finer-grained-control-of-hyphenation-with-css4 traite enfin de la gestion intelligente de la césure sur le web.
Et vous, justifié ou non justifié ? Vos commentaires sont les bienvenus !





